Mungkin di luar sana sudah banyak yang menerbitkan artikel tentang ini. Namun disini saya akan mencoba menjelaskan kembali dengan tutorial yang lebih detail dan mendalam.
Bagi sobat yang ingin terjun ke dunia blogging silahkan baca artikel ini sampai habis. Supaya sobat lebih memahami lebih dalam tentang dunia blogging.
Sebelum menjadi seorang blogger, ada beberapa istilah penting dalam dunia blogging yang harus sobat ketahui. Apabila sobat tidak mengetahui beberapa istilah penting ini, saya yakin sobat akan kebingungan nati saat membuat blog.
Karena menjadi seorang blogger bukan hanya membuat blog dan menulis artikel saja. Namun ada banyak hal yang harus sobat ketahui.
Beberapa Istilah Penting Dalam Dunia Blogging
Berikut ini akan saya jelaskan satu per satu beberapa istilah penting yang wajib sobat ketahui apabila sobat mau terjun ke dunia blogging. Jika diperlukan silahkan sobat catat biar tidak lupa. Silahkan baca penjelasannya berikut ini.
1. Domain
Domain adalah alamat atau url blog yang berakhiran dengan .com .net .info .id dan lain sebagainya. Coba sobat lihat di address bar sobat, link http://www.blogcips.com itu adalah domain blog ini.
Jadi dalam sebuah blog pasti semua ada domainnya. Kesimpulannya semua situs yang ada di internet ini semua memakai domain untuk alamat situsnya.
Sebagai contoh lagi Facebook.com, Google.com, instagram.com adalah contoh domain. Saya harap sobat pemula sudah mengerti pengertian domain.
2. Hosting
Pengertian untuk hosting sendiri adalah tempat untuk menampung semua data-data yang diperlukan oleh sebuah web atau blog.
Data yang saya maksudkan disini seperti file gambar, aplikasi, script, database dan lainnya. Sehingga sebuah wb atau blog bisa diakses di internet.
Contohnya seperti memory pada smartphone sobat yang menampung file-file di smartphone tersebut. Hosting sama perannya seperti memory tersebut.
3. Template
Coba sobat lihat sekitar blog ini. tampilan dari blog ini itulah yang di maksud dengan template. Ibaratnya tempalate itu seperti baju pada manusia.
Template lah yang menentukan tampilan dan tata letak suatu struktur blog. Dan template blog juga bisa sobat ganti sesuai keinginan sobat.
Dalam pemilihan template blog sobat harus memilih template yang responsive dan seo friendly. Selain itu sobat juga harus memilih template yang fast loading.
3. Seo (Search Engine Optimization)
Seo (search engine optimization) atau dalam bahasa Indonesia optimasi mesin pencari adalah sebuah proses untuk membuat blog mendapat peringkat di mesin pencari.
Jadi setelah sobat membuat blog, tugas sobat bukan hanya menulis artikel saja. Namun sobat harus melakukan yang namanya optimasi seo agar blog sobat ramai pengunjung.
Contoh optimasi seo sederhana seperti submit blog ke mesin pencari, blogwallking, mencari backlink dan masih banyak yang lainnya.
Untuk seo sendiri dibagi menjadi 2 bagian, yaitu seo on page dan seo off page.
Seo on page adalah optimasi yang dilakukan di dalam blog. Contohnya seperti memasang template blog yang seo friendly, menulis artikel berkualitas, mengoptimasi kata kunci dalam artikel dan lainnya.
Seo off page yaitu kebalikan dari seo on page. Yang di maksud dengan seo off page adalah optimasi yang dilakukan di luar blog. Untuk contohnya seperti mencari backlink, berkomentar di blog teman dan lain-lain.
4. Backlink
Backlink dalam bahasa Indonesia berarti link balik. Jadi kesimpulannya sobat mengunjungi blog orang lain lalu menanam atau menulis link blog sobat dalam blog tersebut. Itulah yang disebut dengan backlink.
Backlink juga dibagikan menjadi 2 bagian yaitu backlink dofollow dan backlink nofollow.
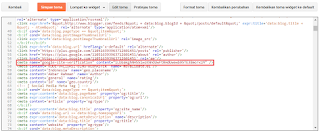
Contoh penulisan link dofollow seperti <a href="http://www.blogcips.com/">Blogcips</a>
Dan untuk penulisan link nofollow seperti ini <a href="http://www.blogcips.com/" rel="nofollow">Blogcips</a>.
Apabila sobat menautkan link dofollow dalam sebuah artikel, maka Google Bot akan mengindeks link tersebut. Sedangkan untuk link nofollow Google Bot tidak akan mengindeks sama sekali.
Cara Membuat Blog Gratis
Setelah sobat mengetahui beberapa istilah penting dalam dunia blogger seperti diatas, sekarang kita akan lanjut pada tahap berikutnya yaitu cara membuat blog gratis.
Sebelum membuat blog, pastikan topik blog terlebih dahulu. Ini salah satu faktor yang palin penting sebelum sobat membuat blog baru.
Pilih topik yang sobat kuasai supaya nanti mudah saat membuat artikelnya. Sobat bisa memilih satu topik blog saja atau banyak topik boleh juga.
Seletelah sobat menentukan topik untuk blog sobat, sekarang saya belajar membuat blog gratis di blogspot. Berikut adalah penduan lengkapnya.
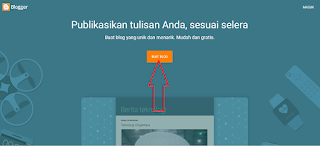
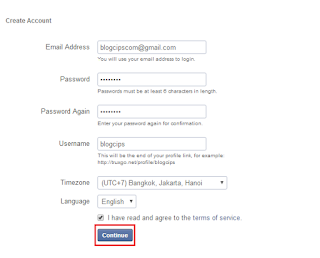
1. Pastikan sobat sudah login ke akun gmail. Lalu kunjungi
Blogspot.com. Lalu klik "BUAT BLOG".
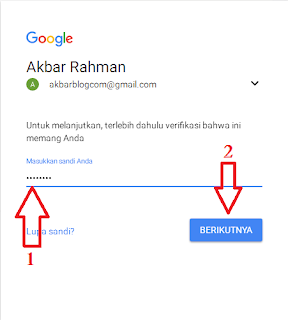
2. Kemudian masukkan kata sandi akun gmail sobat.
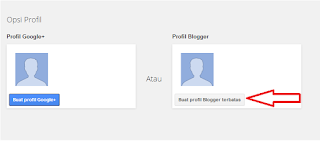
3. Halamat selanjutnya silahkan pilih versi profil sobat. Apabila soba belum but akun Google+ pilih saja "Buat profil Blogger terbatas". Nanti bisa kita ubah lagi ke profil Google+.
4. Masukkan nama sobat kedalam kolom. Kemudian klik "Lanjutkan ke blogger".
5. Halaman selanjutnya silahkan klik "BUAT BLOG BARU".
6. Langkah terakhir
Kolom Judul masukkan judul blog sobat. Ini akan menjadi judul utama blog sobat.
Kolom Alamat masukkan alamat blog yang sobat mau. Pastikan masih tersedia.
Pilih Tema lalu klik "Buat blog!"
Mengenal Menu-Menu di Blogger
Setelah sobat membuat blog, pasti sobat bingung dengan menu-menu yang terdapat di dashbord blogspot atau blogger.
Disini akan saya jelaskan fungsi dan cara pemakaiaan menu-menu yang ada di blogspot. Silahkan sobat simak dengan teliti dan langsung praktek.
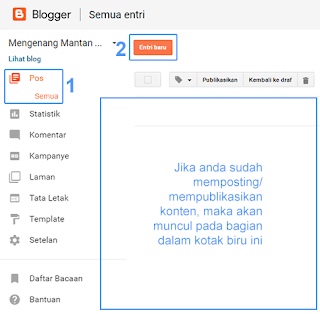
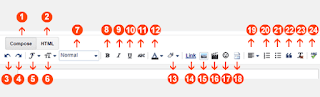
Keterangan Gambar :
1. Postingan
Dalam menu postingan sobat bisa melihat semua artikel yang sudah sobat terbitkan, mengedit artiekl yang sudah sobat terbitkan dan artikel yang sobat simpan di draf.
2. StatistikDalam menu statistik sobat bisa nelihat statistik blog sobat. Mulai dari jumlah penayangan, jumlah pengunjung, Megara pengunjung dan banyak lainnya.
3. KomentarDisini sobat bisa melihat semua komentar yang ada dalam blog sobat. Di menu ini sobat juga bisa menghapus atau menyetujui komentar apabila komentar blog sobat harus di tinjau terlebih dahulu.
4. KampanyeApabila sobat mendaftarkan adsense di blog sobat, ini adalah halaman khusus untuk mengelola iklan untuk blog sobat. Saya juga tidak terlalu sering membuka menu ini.
5. LamanSeperti namanya, menu ini adalah tempat membuat halaman untuk blog sobat. Perlu di ingat bahwa postingan dan halaman itu tidak sama. Jangan salah membedakan antara postingan dan halaman.
6.Tata LetakApabila sobat mau memasang widget atau sesuatu di sidebar blog, silahkan masuk ke halaman ini. Menu ini. Disini sobat bisa menambahkan gadget atau apa pun untuk blog dobat.
7. TemaBagi sobat yang mau mengganti template atau theme blog, silahkan saja masuk ke menu ini. Disana sobat bisa mengganti template blog sobat. Sobat bisa cari template blogspot gratis di internet.
Cara Menulis Artikel Di Blogspot
Menulis artikel di blog yang bernaungan di blogspot sangat mudah. Setelah sobat masuk ke dashbord blog sobat silahkan klik "Entri baru" untuk mulai menulis artikel.
Setelah sobat masuk ke halaman membuat artikel, disana banyak sekali menu-menu yang membuat sobat pemula bingung. Saya rasa itu adalah yang wajar. Saya dulu juga bingung saat pertama kali mengenal blog.
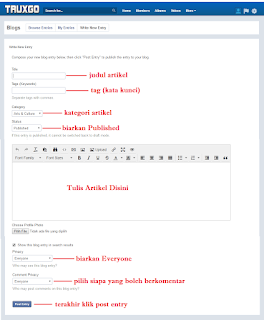
Berikut akan saya jelaskan fungsi dari menu-menu yang ada di halaman membuat artikel blogspot. Silahkan disimak dengan teliti.
Itu adalah tampilan halaman posting artikel blogspot. Sekarang silahkan sobat simak fungsi dari menu-menu diatas yang akan saya jelaskan berikut ini.
1. Compose
Berfungsi untuk menulis artikel dengan metode biasa. Gunakan enter untuk membuat baris baru atau paragraf baru.
2. HTML
Berfungsi untuk menulis artikel dengan metode HTML. Jika sobat menggunakan metode ini maka sobat haus mengerti html dulu.
3. Undo
Berfungsi untuk mengembalikan artikel ke sebelumnya. Misalnya jika sobat salam dalam mengetik artikel sobat bisa mengembalikan dengan ini.
4. Redo
Berfungsi untuk mengembalikan artikel ke setelahnya.Misalnya sobat salah menghapus artikel, sobat bisa mengembalikan dengan redo.
5. Font
Berfungsi untuk memilih font tulisan dalam artikel. Misalnya Arial, Couriel, Georgia dan lain sebagainya. Pilih "Default Font" untuk kembali ke font biasa.
6. Font size
Berfungsi untuk mengubah ukuran font atau huruf dalam artikel.
7. Format
Berfungsi untuk menentukan format tulusan dalam artikel. Seperti membuat Heading, subheading dan minor heading.
8. Bold
Berfungsi untuk membuat tulisan tebal.
9. Italic
Berfungsi untuk membuat tulisan miring.
10. Underline
Berfungsi untuk membuat tulisan garis bawah.
11. Strikethrough
Berfungsi untuk membuat tulisan garis tengah
12. Text Color
Berfungsi untuk mengatur warna tulisan dalam artikel. Misalnya merah.
13. Text Background Color
Berfungsi untuk mengatur warna background tulisan dalam artikel
14. Add or Remove Link
Berfungsi untuk menambahkan dan menghapus link dalam artikel.
15. Insert Image
Berfungsi untuk menambahkan gambar ke dalam artikel sobat.
16. Insert a Video
Berfungsi untuk menambahkan video dalam artikel. Bisa video dari youtube, dari komputer sendiri dan lain-lain.
17. Insert Special Characters
Berfungsi untuk menambahkan karakter atau emoticon dalam artikel. Contohnya 😉.
18. Insert Jump Break
Berfungsi untuk memotong isi artikel yang tampil pada halaman beranda blog.
19. Alignment
Berfungsi untuk mengatur letak tulisan dalam artikel. Misalnya rata ke kiri, rata ke tengah dan rata ke kanan.
20. Numbered List
Berfungsi untuk membuat daftar atau poin penting menggunakan angka dalam artikel.
21. Bullet List
Berfungsi untuk membuat daftar atau poin penting dalam artikel menggunakan titik tebal.
22. Quote
Berfungsi untuk membuat kutipan buat kalimat atau kode tertentu dalam artikel.
23. Remove Formatting
Berfungsi untuk menghapus atau menghilangkan semua format yang ada dalam artikel.
24. Check Spelling
Berfungsi untuk memeriksa ejaan tulisan yang salah saat membuat artikel.
Itu adalah fungsi menu-menu yang terdapat dalam halaman postingan blogspot. Sekarang mari kita lihat fungsi menu-menu yang ada di bagian "Setelan entri". Letaknya disebelah kanan saat sobat menulis artikel blog.
Label
Label berfungsi untuk menambahkan kategori artikel sobat. Label bisa kita buat lebih dari satu. Misalnya dalam artikel ini saya akan menambahkan 3 label atau kategori. Contohnya blogging, tutorial blogger, tips. Apabila label lebih dari 1 dalam sebuah artikel, maka pisahkan dengan tanda koma (,) seperti yang saya contohkan tadi.
Jadwal
Ini berfungsi untuk mengatur jadwal penerbitan artikel sobat. Kalau saya sendiri memilih otomatis saja. Jika sobat ingin mengubah jadwal penerbitan artikel sobat, silahkan pilih saja "setel tanggal dan waktu". Disana sobat bisa mengatur jam dan tanggal penerbitan artikel sobat.
Tautan Permanen
Tautan permanen berfungsi untuk menentukan link dari artikel sobat.
Contohnya judul artikel ini "Tutorial Blogger Pemula [Lengkap], maka linknya akan menjadi seperti ini
http://www.blogcips.com/2017/09/tutorial-blogger-untuk-pemula-lengkap.html
Saya rasa link tersebut terlalu panjang. Maka saya akan mengubahnya menjadi
http://www.blogcips.com/2017/09/tutorial-blogger-untuk-pemula.html supaya lebih pendek dan tertarget.
Cara mengubah linknya klik "Tautan permanen" pilih "Tautan Permanen Khusus" dan masukkan linknya ke dalam kolom dan klik selesai.
LokasiIni berfungsi untuk menentukan lokasi sobat saat menerbitkan artikel. Saya rasa ini tidak terlalu penting. Karena ini sudah ditentukan otomatis oleh blogspot. Namun jika sobat ingin memasukkan lokasi sobat juga tidak masalah.
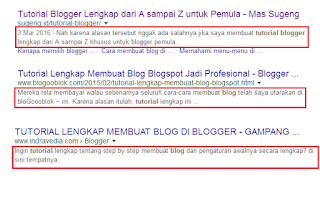
Deskripsi PenelusuranBerfungsi untuk memasukkan deskripsi artikel sobat yang akan ditampilkan di mesin pencari seperti google. Coba lihat gambar di bawah ini.
Yang saya garis merah tersebut adalah contoh tampilan deskripsi penelusuran di google. Apabila sobat mengisi Deskripsi penelusuran maka akan tampil di bawah link blog di google. Sebeiknya sobat memasukkan kata kunci yang tertarget ke dalam deskripsi penelusuran artikel sobat.
PilihanDisini sobat bisa mengatur apakah pembaca artikel ini bisa berkomentar atau tidak. Apabila sobat menulis artikel dengan mode "Compose", pada bagian mode tulis pilih " Tunjukkan HTML apa adanya" dan pada bagian baris baru pilih "Tekan "Enter" untuk baris baru". Apabila sudah silahkan klik selesai.
Itulah menu-menu yang ada dalam halaman postingan yang sudah saya jelaskan satu per satu. Sekarang sobat sudah bisa memulai membuat artikel untuk blog sobat.
Cara Mengganti Template Blog
Sekarang kita masuk ke dalam tahap untuk mengganti template blog. Setelah sobat membuat blog baru, maka blog sobat akan otomatis memakai template default blogger.
Sebenarnya tidak salah kalau blog sobat memakai template default blogger. Namun untuk membuat blog sobat lebih terlihat indah, sobat bisa pakai template yang banyak di bagikan di google.
Berikut adalah cara mengganti template blog dengan mudah.
1. Pastikan sobat sudah memiliki templatenya. Jika sudah silahkan download di seocips.me2. Setelah template sobat download silahkan ekstrak file templatenya menggunakan winRAR atau lainnya hingga sobat menemukan file template dengan format .XML.
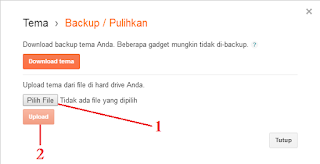
3. Lalu silahkan masuk ke dashborard blog sobat. Pilih "Tema" lalu klik "backup/pulihkan".
4. Lalu pilih file template yang berformat .xml tadi. Lalu klik upload.
Sekarang silahkan lihat blog sobat. Template blog sobat sekarang sudah berubah. Apabila tampilannya berantakan sobat bisa mengaturnya di menu "Tata letak".
Saya rasa sampai disini dulu artikel tentang tutorial blogger untuk pemula. Apabila ada yang tidak di mengerti silahkan berkomentar.






































![Tutorial Blogger Untuk Pemula [Lengkap] Tutorial Blogger Untuk Pemula](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidKKm7u1JTMw85coy_HC1_ruhRMVTMc4qC3tShnMkB8PCMLlGT3m_rqAYXZcgWJBjlpzz8l7hcH7bjh-Q8iNrx6ruNHgVR-KPizUfNgCAdNmGvCTTBpRTWIfr2UX0blFGP3IxQ36jJ4qs/s640/Tutorial+Blogger+Untuk+Pemula.jpg)